Accessible websites
"Thanks to CSS2 and accessible design, there is only one version of our site -
but it is dynamically formatted to suit the visitor's technology."
- What is an accessible website?
- Making the Clarity website accessible
- Building in accessibility from scratch
- Integrating helpful features for access technology
- W3C, Bobby, WAI, RNIB
- Cross browser / multi platform
- Where to go from here
What is an accessible website?
An accessible website is one that everybody finds easy to use. It doesn't mean it is especially designed for one group of people. But it does mean that if I cannot see the text or I have trouble clicking on links then I should still be able to get the information I need.
Making the Clarity website accessible
This is version 5 of our website. We tweak it all the time. Our objective is to make the site as easy to use as possible. In practice, that means:
- Taking advantage of the latest standards in HTML
- Introducing practical measures to help people using access technology
- Completely eliminating 'invisible tables' from our design
- Revisiting the site when we learn new things
Building in accessibility from scratch
You can solve most accessibility issues by applying good design principles right from the start.
Everybody has trouble reading text which does not contrast highly with the background colour (think of light blue text on a dark blue background), so don't do it.
Other design principles are more subtle, such as limiting the main navigation to three options. Useability testing has shown that people browsing websites ignore complicated navigation and look directly at the main area of content. That means self-describing links such as take a look at our portfolio are very important for users and (for different reasons) search engines.
Integrating helpful features for access technology
Some people who have difficulty seeing browse websites using 'screen readers' such as JAWS. These browsers read the pages to them aloud. Other people might have difficulty controlling a mouse, or differentiating colours. We have tried to integrate features in our website to make it easy to use for every visitor, so:
- The site is constructed with Access keys so it can be navigated using a keyboard.
- Style sheets (CSS2) control all the layout of our site so each page is built from crisp HTML which screen readers interpret easily.
- Site navigation is text based and constructed so that screen readers can 'skip'.
- Text is sized relatively, so that users can control the size using their browser.
In fact, we've tried to think about all users at every level of the sites' construction, and this list could continue at some length. But - we're not perfect and there's something new to learn in IT every day, so if you have further suggestions we'd love to hear them.
W3C, Bobby, WAI, RNIB
First of all, we think it's wrong to think of accessibility as something you have to do. It is about good design, which means following standards and listening to the experience that other people have amassed.
There are many standards concerned with accessibility, but there is no set of magic rules that will suit all the visitors to your site. People are creating and developing the internet every day and there is no shortage of discussion on what makes good websites.
Lots of automated tools check a website's compliance against WAI, but most elements must be checked manually - by a human being - who will occassionally need to make informed decisions when weighing the needs of different users.
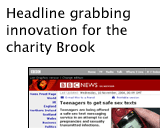
Consider someone who has a hearing impairment. Their first language, in the UK, will probably be BSL (British Sigh Language). There are a lot of words in everyday spoken English that simply are not in BSL! So researchers testing the BBC site suggested words like "marinated" should be replaced with simpler phrases like "left in the sauce".
Now - where are you going to find an automated checklist that can read your website and replace confusing words? If you're interested in accessibility then you must read the BBC report prepared for their own site.
An interesting addition to the debate has been made by the Disability Rights Commission in their recent report investigating the usability of a large sample of websites across different sectors.
We have tried to use our common sense, and have sometimes compromised to balance a standard against what we understand to be the needs of our visitors.
Cross browser / multi platform
Thanks to CSS2 and accessible design, there is only one version of our site - but it is dynamically formatted to suit the visitor's technology. You can learn more about dynamic styles at the Zen garden.
By and large, the advantages of accessible design far outweigh any disadvantages. Your website will:
- Perform better in search engine rankings
- Allow all users to access your information
- Chime with the spirit of forthcoming legislation on disabled access to services
- Be primed to work in PDAs/Digital TV/Mobile Phones and other emerging 'internet enabled' devices
But because there are so many browsers out there, you will need to do a fair amount of testing with any site you build.

A consistent brand across browsers - try scrolling over the list: AOL 7.0 (Windows 2000) | IE 5.2 (Apple Mac) | IE 5.5 (Windows 2000) | IE 6 (Windows 2000) | IE 6 (Windows XP) | Mozilla 1.5 (Linux) | Mozilla 1.6 (Linux) | Netscape 6.2 (Windows 2000) | Netscape 7 (Apple Mac) | Opera 2.0 (Windows 2000) | Safari (Apple Mac)

Our site in Johnie's Dell Axim PDA.
Legacy browsers
We've accessed our own site using a variety of different technologies and have had to make some compromises. Old version 4 browsers were released way back in 1998. That's long before CSS2 was settled on. So, Internet Explorer 4 users who access this website are actually shown the PDA formatting and Netscape 4 users get a short message and are then shown the high-contrast low graphics formatting.

IE 4 users see our site as it is formatted for PDAs.

Netscape 4 user see a short message and the high contrast/low graphics formatting.

Internet Explorer 5 implemented CSS2 in a slightly erratic way - so there are some subtle differences to the formatting.
Where to go from here
If you're interested in redesigning your website you can contact us for a fixed price quote. To begin exploring some of the issues raised here:
- learn about CSS2 at the Zen garden and through blogs by mezzoblue and our good friend hicksdesign.
- consult information about good design from the Royal National Institute of the Blind (RNIB) and Government guidelines for public sector websites are also useful.
- The System Concepts report investigating accessibility on the BBC's sites is essential.